After my abysmal showing at Exercise 1.3, I thought I should back up and take a closer look at value.
After my abysmal showing at Exercise 1.3, I thought I should back up and take a closer look at value.If you click on any of these images you should be able to see a larger version of the image in which the values for each Munsell chip are labeled in hot pink. The first value scale accompanied by Munsell chips is from Color Works: The Crafter's Guide to Color by Deb Menz, which was recommended in a quilt guild lecture on color theory by Robin Edmundson.
The first thing I notice when I look at this picture is that the grays of the Munsell chips seem to have a yellow cast to them compared to the color of the Menz grays. The Munsell chips are actual chips of opaque paint which has a different color gamut than the printers ink used to make the Menz book.
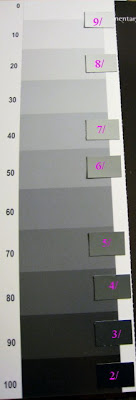
 This scale is from the same book as the first example, Color Works: The Crafter's Guide to Color by Deb Menz. The back of the book has a number of handy pull out color tools including a gray scale. It's printed on glossy card stock, which might explain the differences between the arrangement of the Munsell chips on this scale and the first scale.
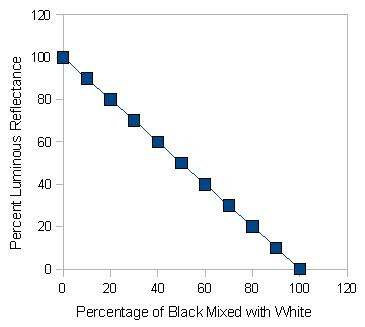
This scale is from the same book as the first example, Color Works: The Crafter's Guide to Color by Deb Menz. The back of the book has a number of handy pull out color tools including a gray scale. It's printed on glossy card stock, which might explain the differences between the arrangement of the Munsell chips on this scale and the first scale. Note the unequal distribution of Munsell chips along the Menz value scale. Particularly at the high end of the value scale there seem to be a lot more grays in the Menz scale than the Munsell chips. Menz creates her value scale according to the percentage of black that has been mixed with white, from 0% (white) to 100% (black). In the value scale at left you can see the numbers along the left side of the value scale which indicate the percentage of black that has been mixed with white to form that particular gray. This gives us 11 different values.
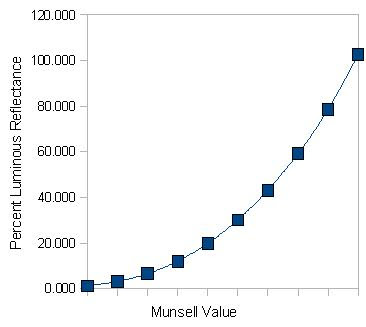
On the Munsell Hue/Value/Chroma chart we have 9 rectangles and only 8 repositionable chips as representative samples for N 1/ (black) cannot be achieved in matte finish. Munsell created his gray scale based on ten visually equal steps between black and white. Because human perception of lightness is not uniform, a gray reflecting 50 percent of the light falling on it does not appear halfway between black and white. On the Munsell value scale, the middle gray, N 5/, reflects only 19.77% of the light. This is because people are much more sensitive to value differences between dark colors than they are to value differences between light colors.

For this reason, the steps in the Munsell value scale have a geometric relationship to one another. Munsell would argue that Menz's gray scale does not appear uniform because the percentage of black that has been mixed with white increases in equal increments.

 This value scale is from Art History by Marilyn Stokstad, which I'm reading with a couple of friends to make up for our failure to take art history in college. This value scale and some other basic tools to describe art are included in the Starter Kit section of the introductory material. For no particular reason that I can discern, values are divided into seven gradations including white and black at either end. Their correspondence, or lack there of, to Munsell value chips are apparent from the super out of focus picture.
This value scale is from Art History by Marilyn Stokstad, which I'm reading with a couple of friends to make up for our failure to take art history in college. This value scale and some other basic tools to describe art are included in the Starter Kit section of the introductory material. For no particular reason that I can discern, values are divided into seven gradations including white and black at either end. Their correspondence, or lack there of, to Munsell value chips are apparent from the super out of focus picture.